1. Bean을 이용하여 가위바위보 게임을 작성하시오.
<구현 화면>


<Game.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
public class Game {
private int my;
private int com = (int)(Math.random() * 3) + 1;
public Game() {
}
public int getMy() {
return my;
}
public void setMy(int my) {
this.my = my;
}
public int getCom() {
return com;
}
public void setCom(int com) {
this.com = com;
}
public String getResult() {
if((my==1)&&(com==2)){
return "패";
}else if((my==1)&&(com==3)){
return "승리";
}else if((my==2)&&(com==1)){
return "승리";
}else if((my==2)&&(com==3)){
return "패";
}else if((my==3)&&(com==1)){
return "패";
}else if((my==3)&&(com==2)){
return "승리";
}else {
return "무승부";
}
}
}
|
cs |
<game.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
img{
width:550px;
height:400px;
}
</style>
</head>
<body>
<h1>가위바위보 게임</h1>
<img src="https://img.fmnation.net/files/attach/images/6765486/663/423/024/34e3fa17c49a31cb1bd9a3b3e528172e.jpeg"><br/>
<form action="game2.jsp" method="post">
<select name="name">
<option value="1" selected="selected">가위</option>
<option value="2">바위</option>
<option value="3">보</option>
</select>
<input type="submit" value="제출">
</form>
</body>
|
cs |
<game.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<body>
<%!
int my, com;
%>
<%
request.setCharacterEncoding("EUC-KR");
my = Integer.parseInt(request.getParameter("name"));
com = (int)(Math.random()*3) + 1;
%>
<h1>당신이 낸 것</h1>
<%
if(my == 1){
%>
<img src="가위.JPG"><br/>
<%
}else if(my == 2){
%>
<img src="바위.JPG"><br/>
<%
}else{
%>
<img src="보.JPG"><br/>
<% } %>
<h1>컴퓨터가 낸 것</h1>
<%
if(game.getCom() == 1){
%>
<img src="가위.JPG"><br/>
<%
}else if(game.getCom() == 2){
%>
<img src="바위.JPG"><br/>
<%
}else{
%>
<img src="보.JPG"><br/>
<%
}
%><br/>
<%= game.getResult() %>
<a href="game.html">다시하기</a>
</body>
|
cs |
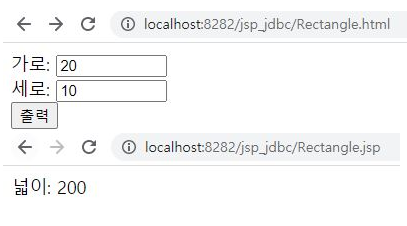
2. 아래를 프로그래밍 하시오.
· 객체를 생성하고, 가로/세로 input 박스를 생성 할 것!
· 결과 출력하는 페이지 작성
<구현 화면>

<Rectangle.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class Rectangle {
private int width;
private int height;
public Rectangle(){
}
public int getWidth() {
return width;
}
public void setWidth(int width) {
this.width = width;
}
public int getHeight() {
return height;
}
public void setHeight(int height) {
this.height = height;
}
public int getResult(){
return width * height;
}
}
|
cs |
<Rectangle.html>
|
1
2
3
4
5
6
7
|
<body>
<form action="Rectangle.jsp" method="post">
가로: <input type="text" name="width" size=10;><br/>
세로: <input type="text" name="height" size=10;><br/>
<input type="submit" value="출력">
</form>
</body>
|
cs |
<Rectangle. jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<jsp:useBean id="rec" class="edu.bit.ex.Rectangle" scope="page" />
.
.
<body>
<%
request.setCharacterEncoding("EUC-KR");
int width = Integer.parseInt(request.getParameter("width"));
int height = Integer.parseInt(request.getParameter("height"));
rec.setHeight(height);
rec.setWidth(width);
%>
넓이 : <%= rec.getResult() %>
</body>
|
cs |
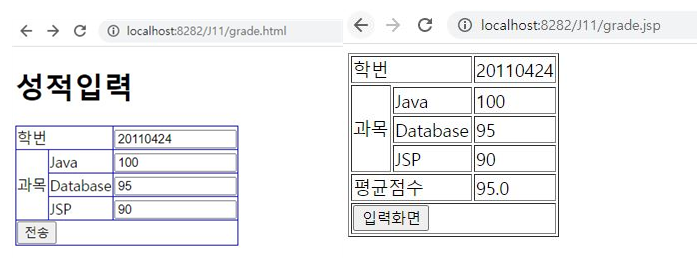
3. 아래를 프로그래밍 하시오.
· 객체를 생성하고, 성적을 입력하여 다른 페이지에서 평균점수를 출력할 것!
<구현 화면>

<grade .java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
table{
border: 1px solid blue;
border-collapse: collapse;
}
</style>
</head>
<body>
<form action="grade.jsp" method="post">
<h1>성적입력</h1>
<table border="1">
<tr>
<td colspan="2">학번</td>
<td><input type="text" name="num" size=15></td>
</tr>
<tr>
<td rowspan="4">과목</td>
</tr>
<tr>
<td>Java</td>
<td><input type="text" name="java" size=15></td>
</tr>
<tr>
<td>Database</td>
<td><input type="text" name="database" size=15></td>
</tr>
<tr>
<td>JSP</td>
<td><input type="text" name="jsp" size=15></td>
</tr>
<tr>
<td colspan="3"><input type="submit" value="전송"></td>
</tr>
</table>
</form>
</body>
</html>
|
cs |
<grade.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
public class grade {
private int num;
private int java;
private int database;
private int jsp;
public grade() {
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public int getJava() {
return java;
}
public void setJava(int java) {
this.java = java;
}
public int getDatabase() {
return database;
}
public void setDatabase(int database) {
this.database = database;
}
public int getJsp() {
return jsp;
}
public void setJsp(int jsp) {
this.jsp = jsp;
}
public double getResult() {
return (java + database + jsp)/3.0;
}
}
|
cs |
<grade.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
table{
border: 1px color #cccccc;
}
</style>
</head>
<body>
<%
int num = Integer.parseInt(request.getParameter("num"));
int java = Integer.parseInt(request.getParameter("java"));
int database = Integer.parseInt(request.getParameter("database"));
int jsp = Integer.parseInt(request.getParameter("jsp"));
grade.setNum(num);
grade.setJava(java);
grade.setDatabase(database);
grade.setJsp(jsp);
%>
<table border="1">
<tr>
<td colspan="2">학번</td>
<td>${param.num}</td>
</tr>
<tr>
<td rowspan="4">과목</td>
</tr>
<tr>
<td>Java</td>
<td>${param.java}</td>
</tr>
<tr>
<td>Database</td>
<td>${param.database}</td>
</tr>
<tr>
<td>JSP</td>
<td>${param.jsp}</td>
</tr>
<tr>
<td colspan="2">평균점수</td>
<td>${grade.getResult}</tr>
<tr>
<td colspan="3"><input type="button" value="입력화면" onClick=history.back()></td>
</tr>
</table>
</body>
|
cs |
'bitcamp > JSP' 카테고리의 다른 글
| SQL문 (0) | 2021.02.12 |
|---|---|
| JSP_게시판 작성을 위한 DB 맛보기! (0) | 2021.02.11 |
| JSP_쿠키/섹션/Bean/EL (0) | 2021.02.11 |
| JSP_연습문제 (0) | 2021.02.11 |
| JSP_기본개념과 경로 (0) | 2021.02.11 |


