1. 아래의 주소로 접속 시 I am programer를 브라우저에 출력하시오.
· 주소: http://localhost:8282/jsp_programer/programer.jsp
<구현 화면>

<programer.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>I am programer</h1>
</body>
</html>
|
cs |
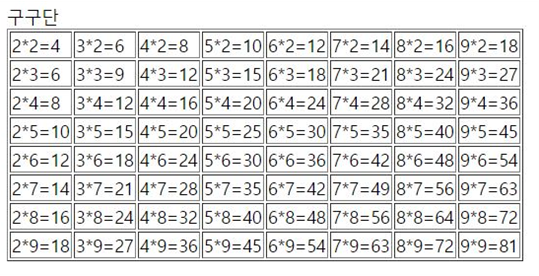
2. 구구단을 가로로 나타내도록 출력하시오.
<구현 화면>

<gugudan.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<body>
<table border="1">
<h2>
<%="구구단 출력"%>
</h2>
<%
for (int i = 2; i <= 9; i++) {
%>
<tr>
<%
for (int j = 1; j <= 9; j++) {
%>
<td>
<%
out.println(i + " * " + j + " = " + (i * j));
%>
</td>
<%
}
}
%>
</tr>
</table>
</body>
|
cs |
3. 구구단을 세로로, <%= %> 태그를 사용하여 출력하시오.
<구현 화면>

<gugudan.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<body>
구구단
<table border="1">
<%
for(int i = 2; i <= 9; i++){
%>
<tr>
<%
for(int j = 2; j <= 9; j++){
%>
<td><%=j + " * " + i + " = " + (j * i)%></td>
<%
}
%>
</tr>
<%
}
%>
</table>
</body>
|
cs |
4. 아래의 내용을 참고하여 5단을 출력하시오.
· JSP의 액션 태그 중 하나인 include를 사용하여 전달받은 값을 출력하도록 할 것!
<구현 화면>

<include.jsp>
|
1
2
3
4
5
6
|
<body>
<h4>구구단 출력하기</h4>
<jsp:include page="include_data.jsp">
<jsp:param name="dan" value="5" />
</jsp:include>
</body>
|
cs |
<include_data.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<body>
<%
int dan = Integer.parseInt(request.getParameter("dan"));
%>
<table>
<%
for (int i = 1; i <= 9; i++) {
%>
<tr>
<td>
<%=dan + " * " + i + " = " + (dan * i)%>
</td>
</tr>
<%
}
%>
</table>
</body>
|
cs |
5. Form 태그를 이용하여 값을 전달하고, 웹브라우저에 출력하시오.
<구현 화면>

<form01.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<body>
<form action="form01_process.jsp" method="get">
<p>
이름 : <input type="text" name="name" size="15">
</p>
<p>
주소 : <input type="text" name="add" size="15">
</p>
<p>
이메일 : <input type="text" name="email" size="15">
</p>
전송 : <input type="submit" value="전송">
</form>
</body>
|
cs |
<form01_process .jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<body>
<%
request.setCharacterEncoding("EUC-KR");
String name = request.getParameter("name");
String add = request.getParameter("add");
String email = request.getParameter("email");
%>
<p>아이디 : <%=name %></p>
<p>주소 : <%=add %></p>
이메일 : <%=email %>
</body>
|
cs |
6. Form 태그를 이용하여 값을 전달하고, 웹브라우저에 출력하시오.
<구현 화면>

<form03.jsp>
|
1
2
3
4
5
6
7
8
|
<body>
<form action="form03_process.jsp" method="post">
오렌지<input type="checkbox" name="fruit" value="오렌지">
사과<input type="checkbox" name="fruit" value="사과">
바나나<input type="checkbox" name="fruit" value="바나나">
<input type="submit" value="전송">
</form>
</body>
|
cs |
<form03_process.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<body>
<%
request.setCharacterEncoding("EUC-KR");
String[] fruit = request.getParameterValues("fruit");
%>
<h4>선택한 과일</h4>
<%
for(String s : fruit){
out.println(s);
}
%>
</body>
|
cs |
7. Calendar를 이용하여 시간정보를 출력하시오.
<구현 화면>

<time.jsp>
|
1
2
3
4
5
6
7
|
<body>
<h2>몇시 일까요??</h2>
<%
Calendar c = Calendar.getInstance();
out.println(c.getTime());
%>
</body>
|
cs |
8. 가위바위보 게임을 작성하시오.
<구현 화면>


<game.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
img{
width:550px;
height:400px;
}
</style>
</head>
<body>
<h1>가위바위보 게임</h1>
<img src="https://img.fmnation.net/files/attach/images/6765486/663/423/024/34e3fa17c49a31cb1bd9a3b3e528172e.jpeg"><br/>
<form action="game2.jsp" method="post">
<select name="name">
<option value="1" selected="selected">가위</option>
<option value="2">바위</option>
<option value="3">보</option>
</select>
<input type="submit" value="제출">
</form>
</body>
|
cs |
<game.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<body>
<%!
int my, com;
%>
<%
request.setCharacterEncoding("EUC-KR");
my = Integer.parseInt(request.getParameter("name"));
com = (int)(Math.random()*3) + 1;
%>
<h1>당신이 낸 것</h1>
<%
if(my == 1){
%>
<img src="가위.JPG"><br/>
<%
}else if(my == 2){
%>
<img src="바위.JPG"><br/>
<%
}else{
%>
<img src="보.JPG"><br/>
<% } %>
<h1>컴퓨터가 낸 것</h1>
<%
if(game.getCom() == 1){
%>
<img src="가위.JPG"><br/>
<%
}else if(game.getCom() == 2){
%>
<img src="바위.JPG"><br/>
<%
}else{
%>
<img src="보.JPG"><br/>
<%
}
if(my == com){
out.println("동점");
}else if((my==1)&&(com==2)){
out.println("패");
}else if((my==1)&&(com==3)){
out.println("승리");
}else if((my==2)&&(com==1)){
out.println("승리");
}else if((my==2)&&(com==3)){
out.println("패");
}else if((my==3)&&(com==1)){
out.println("패");
}else if((my==3)&&(com==2)){
out.println("승리");
}
%><br/>
<a href="game.html">다시하기</a>
</body>
|
cs |
'bitcamp > JSP' 카테고리의 다른 글
| JSP_bean_연습문제 (0) | 2021.02.11 |
|---|---|
| JSP_쿠키/섹션/Bean/EL (0) | 2021.02.11 |
| JSP_기본개념과 경로 (0) | 2021.02.11 |
| JSP_Servlet_연습문제 (0) | 2021.02.11 |
| JSP_Servlet (0) | 2021.02.09 |



