1.아래를 설명하시오.
※DI(Dependency Injection)
· DI는 의존 관계 주입을 의미하며 객체를 직접 생성하는게 아닌 외부에서 생성한 후 주입 시켜주는 방식이다.
· 의존관계란?
부모/자식과 같은 상속 관계와는 다르게, Computer에 Cpu가 반드시 필요한 것처럼 없어서는 안되는 관계를 일컫는다.
· 객체 생성 방법?
다이렉트 객체 생성 방법과 생성자를 통한 객체 생성 방법이 있으며, 생성자 방법은 다른 class의 main함수를 통해
객체를 생성하므로 외부 주입에 의해서 객체가 생성된다.
※IoC(Inversion of Control)
· 제어의 역전이라는 의미로 메소드나 객체의 호출 작업을 개발자가 결정하는 것이 아닌, 외부에서 결정되는 것을 의미한다.
· 각각의 객체를 생성하는 경우 완제품처럼 부품을 바꾸기가 힘들다.
· 흐름: computer → cpu → chip 순서로 흘러감
class cpu{ class computer{ class Mainclass{
Chip chip = new Chip(); Cpu cpu = new Cpu(); Computer computer = new Computer();
} } }
· 외부 주입에 의해 객체를 생성하는 경우, 부품을 교체하기 훨씬 간단하며, 각각 객체 생성보다 더 좋은 방법이다.
· 흐름: chip → cpu → computer 순서로 흘러감
Chip chip = new Chip();
Cpu cpu = new Cpu(chip);
Computer computer = new Computer(cpu);
computer setCpu(new Intel()); //중간에 부품 교체 가능
※IoC 컨테이너: 공간 내에서 부품을 생성하고 조립할 수 있는 곳이 IOC 컨테이너이며, Spring이 바로 IOC 컨테이너이다.
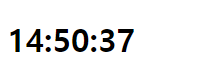
2. JS로 시간이 초 단위로 갱신되는 페이지를 만드시오.
<구현 화면>

<time.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type="text/javascript">
setInterval(function(){
var timer = new Date();
var h = timer.getHours();
var m = timer.getMinutes();
var s = timer.getSeconds();
document.getElementById('clock').innerHTML = h + ":" + m + ":" + s}, 1000);
</script>
</head>
<body>
<h1 id="clock"></h1>
</body>
|
cs |
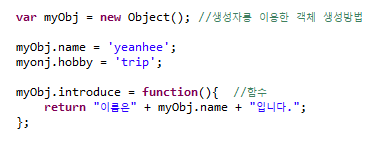
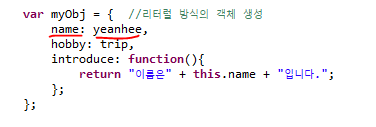
3. js에서 객체 생성 방법은?
· 생성자/함수 혹은 리터럴 방식을 통해 객체 생성을 한다.
· 생성자를 이용한 객체 생성 방법은 this와 new 연산자 사용하며, new 연산자를 통해 Object 객체의 생성자 함수를 호출한다.

· 객체 리터럴 방식은 변수처럼 객체를 생성하는 방식으로 key:value 형태로 작성한다.

4. 아래를 자바 스크립트로 작성하시오.
· 변수 radius와 get/set 함수 작성
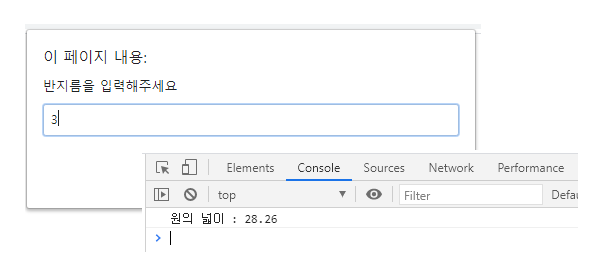
· 프롬프트로 숫자 입력값 받음
· set 함수를 radius 값 세팅
· 객체 생성 후 getArea() 함수 호출하면 원넓이 출력
<구현 화면>

<circle.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function Circle(){
var radius;
var PI = 3.14;
this.getRadius = function(){
return this.radius;
};
this.setRadius = function(radius){
if(!isNaN(radius)){
this.radius = radius;
}else{
console.log("radius is NaN(Not a Number)");
};
};
this.getArea = function(){
return this.radius * this.radius * PI;
};
};
var area = new Circle();
var input = prompt("반지름을 입력해주세요");
area.setRadius(input);
console.log("원의 넓이 : " + area.getArea());
|
cs |
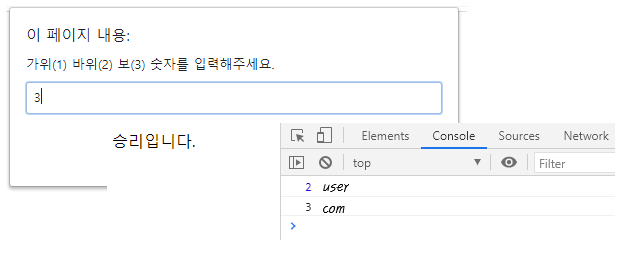
5. 위와 같은 방식으로 가위바위보 게임을 짜시오.
<구현 화면>

<play.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<script type="text/javascript">
function Game(){
var my;
var com;
this.getMy = function(){
return this.my;
}
this.setMy = function(my){
if(!isNaN(my)){
this.my = my;
}else
console.log("my is NaN");
}
this.getCom = function(){
return this.com = Math.floor(Math.random()*3) + 1;
}
this.getResult = function(){
if(this.my==this.com){
document.write("무승부입니다.");
}else if((this.my==1)&&(this.com==2)){
document.write("패입니다.");
}else if((this.my==1)&&(this.com==3)){
document.write("승리입니다.");
}else if((this.my==2)&&(this.com==1)){
document.write("승리입니다.");
}else if((this.my==2)&&(this.com==3)){
document.write("패입니다.");
}else if((this.my==3)&&(this.com==1)){
document.write("패입니다.");
}else if((this.my==3)&&(this.com==2)){
document.write("승리입니다.");
}
}
}
var play = new Game();
var input = prompt("가위(1) 바위(2) 보(3) 숫자를 입력해주세요.");
play.setMy(input);
console.log(play.getCom());
console.log(play.getMy());
play.getResult();
</script>
|
cs |
6. Annotation 방식으로 객체 생성 후, 사각형과 삼각형 넓이를 구하시오.
<Rectangle.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class Rectangle {
private double width;
private double height;
Rectangle(){}
public Rectangle(double width, double height) {
this.width = width;
this.height = height;
}
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getArea() {
return width * height;
}
}
|
cs |
<Triangle.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class Triangle {
private double width;
private double height;
Triangle(){}
public Triangle(double width, double height) {
this.width = width;
this.height = height;
}
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getArea() {
return (width * height) / 2;
}
}
|
cs |
<AreaAnnotation.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@Configuration
public class AreaAnnotation {
@Bean
public Rectangle rectangle() {
Rectangle rec = new Rectangle(10, 2);
return rec;
}
@Bean
public Triangle triangle() {
Triangle tri = new Triangle(10, 4);
return tri;
}
}
|
cs |
<MainArea.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public class MainArea{
public static void main(String[] args) {
AnnotationConfigApplicationContext ctx = new AnnotationConfigApplicationContext(AreaAnnotation.class);
Rectangle rec = ctx.getBean("rectangle", Rectangle.class);
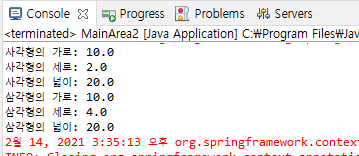
System.out.println("사각형의 가로: " + rec.getWidth());
System.out.println("사각형의 세로: " + rec.getHeight());
System.out.println("사각형의 넓이: " + rec.getArea());
Triangle tri = ctx.getBean("triangle", Triangle.class);
System.out.println("삼각형의 가로: " + tri.getWidth());
System.out.println("삼각형의 세로: " + tri.getHeight());
System.out.println("삼각형의 넓이: " + tri.getArea());
ctx.close();
}
}
|
cs |
<출력 화면>

7. 인터페이스를 구현하고, 원/삼각형/사각형 넓이를 설정파일에서 변경하여 넓이를 출력하시오.
<Interface IShape>
|
1
2
3
|
public interface IShape {
double getArea();
}
|
cs |
<IShapeTri.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class IShapeTri implements IShape{
private double width;
private double height;
IShapeTri(){}
public IShapeTri(double width, double height) {
this.width = width;
this.height = height;
}
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getArea() {
return (width * height) / 2;
}
}
|
cs |
<IShapeRec.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class IShapeRec implements IShape {
private double width;
private double height;
IShapeRec(){}
public IShapeRec(double width, double height) {
this.width = width;
this.height = height;
}
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getArea() {
return width * height;
}
}
|
cs |
<IShapeCir.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class IShapeCir implements IShape {
private double radius;
IShapeCir(){}
public IShapeCir(double radius) {
this.radius = radius;
}
public double getRadius() {
return radius;
}
public void setRadius(double radius) {
this.radius = radius;
}
public double getArea() {
return radius * radius * 3.14;
}
}
|
cs |
<IShapeCTX.xml>
|
1
2
3
4
5
6
7
8
|
<bean id="ishape" class="com.javalec.ex.IShapeRec">
<property name="width">
<value>10</value>
</property>
<property name="height">
<value>2</value>
</property>
</bean>
|
cs |
<MainIShapejava>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public class MainIShape {
public static void main(String[] args) {
String configLocation = "classpath:IShapeCTX.xml";
AbstractApplicationContext ctx = new GenericXmlApplicationContext(configLocation);
IShape ishape = ctx.getBean("ishape", IShape.class);
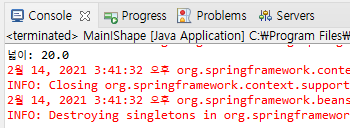
System.out.println("넓이: " + ishape.getArea());
ctx.close();
}
}
|
cs |
<출력 화면>

8. 어노테이션과 인터페이스를 구현하여 사각형의 넓이를 출력하시오.(6+7번 방식)
<Interface IShape>
|
1
2
3
|
public interface IShape {
double getArea();
}
|
cs |
<Rectangle.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class IShapeRec implements IShape {
private double width;
private double height;
Rectangle(){}
public Rectangle(double width, double height) {
this.width = width;
this.height = height;
}
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getArea() {
return width * height;
}
}
|
cs |
<AreaAnnotation.java>
|
1
2
3
4
5
6
7
8
9
|
@Configuration
public class AreaAnnotation {
@Bean
public Rectangle rectangle() {
Rectangle rec = new Rectangle(10, 2);
return rec;
}
}
|
cs |
<MainClass.java>
|
1
2
3
4
5
6
7
8
9
10
|
public class MainClass{
public static void main(String[] args) {
AnnotationConfigApplicationContext ctx = new AnnotationConfigApplicationContext(AreaAnnotation.class);
Rectangle rec = ctx.getBean("rectangle", Rectangle.class);
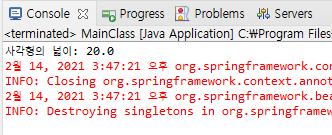
System.out.println("사각형의 넓이: " + rec.getArea());
ctx.close();
}
}
|
cs |
<출력 화면>

8. 스프링 구현 할 내용 예습하기!!
· 스프링 게시판(오라클 + 마이바티스), 스프링 시큐리티, 소셜로그인(OAuth2)-카카오,네이버, 결재구현(아임포트)
'bitcamp > 면접족보' 카테고리의 다른 글
| 면접족보 21/01/22_ModelAndView (0) | 2021.02.14 |
|---|---|
| 면접족보 21/01/21_BOM과 DOM (0) | 2021.02.14 |
| 면접족보 21/01/19_클로져, IoC 컨테이너 (0) | 2021.02.14 |
| 면접족보 21/01/18_게시판구현, Javascript (0) | 2021.02.14 |
| 면접족보 21/01/15_데이터 무결성, 부모키 (0) | 2021.02.13 |



