1. box-sizing 속성들에 대하여 설명하시오.
· border-box는 border, padding, content를 포함하여 크기가 설정된다, padding을 설정하여도 width 값은 그대로 유지된다.
· content-box는 box-sizing 속성의 기본 값으로 border, padding, margin을 제외한 높이와 너비만을 포함시킨다.
즉, padding 설정 시 설정한만큼 기존 width height 값이 증가되어 박스 크기가 조절된다.

2. margin과 padding의 차이는?
· margin 속성은 외부 여백을 의미하고, padding 속성은 내부 여백을 의미한다.

3. 내장객체
· 별도로 객체 생성을 하지 않아도 사용할 수 있으며, JSP 컨테이너에서 자동적으로 객체가 제공되기 때문에 사용 가능하다.
· 내장객체의 대표적인 예로는 request, response, out, session, application, page 등이 있다.
4. redirect와 forward란?
· redirect는 클라이언트 요청 시, 첫 URL로 이동 후 다시 웹브라우저(클라이언트)로 돌아가 다른 페이지로 이동하도록 명령한다.
· forword는 redirect와는 다르게 클라이언트 요청 시, 첫 URL로 이동 후 바로 다른 페이지 서버로 이동하도록 명령한다.

※연습문제※
♣HTML 문서에서 CSS를 이용하여 작성하시오♣
<구현 화면>

<html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#nav {
width: 800px;
border: 1px solid #cccccc;
margin: 0 auto;
overflow: hidden;
text-align: center;
}
#nav div {
width: 150px;
height: 100px;
float: left;
line-height: 100px;
font-size: 1.5em;
border-top : 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
text-align: center;
margin: 5px;
}
a {
text-decoration: none;
color: #282828;
}
</style>
</head>
<body>
<div id="nav">
<div><a href="#">menu1</a></div>
<div><a href="#">menu2</a></div>
<div><a href="#">menu3</a></div>
<div><a href="#">menu4</a></div>
<div><a href="#">menu5</a></div>
</div>
</body>
|
cs |
♣HTML 문서에서 CSS를 이용하여 작성하시오♣
<구현 화면>

<html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
div{
width:800px;
margin:0 auto;
border:1px solid #cccccc;
padding:10px;
overflow:hidden;
}
div p:nth-child(1) {
font-size:2.0em;
text-align:center;
text-decoration:underline;
height:100px;
line-height:100px;
}
div p:nth-child(2) {
text-align:left;
font-size:1.2em;
}
div p:nth-child(4) {
text-align:right;
}
div p:nth-child(6) {
font-size:1.5em;
height:50px;
line-height:50px;
text-align:center;
}
div p:nth-child(6) a {
text-decoration: none;
color: #282828;
}
</style>
</head>
<body>
<div>
<p>HTML5, CSS3 Document</p>
<p>To. all member</p>
<p>html5, CSSS study is very easy</p>
<p>Form. SBA</p>
<hr/>
<p><a href="http://www.sba.seoul.kr" target="_blank">서울산업진흥원</a></p>
</div>
</body>
|
cs |
♣HTML 문서에서 CSS를 이용하여 작성하시오♣
<구현 화면>

<html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#wrap{
border: 1px solid #282828;
width:800px;
height:550px;
padding:0 0 2px 2px;
}
#content{
border: 1px solid #cccccc;
}
div p:nth-child(1) {
border:1px solid #cccccc;
width:780px;
height:70px;
line-height:70px;
margin-left:10px;
font-size:3.0em;
color: green;
}
img{
width:600px;
height:250px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
<p>세계 3대 미항</p>
<p><img src="http://www.obsnews.co.kr/news/photo/201904/1153128_357045_5944.jpg"></p>
<p>시드니(Sydney), 호주</p>
<p>리우데자네이루(Rio de Janeiro), 브라질</p>
<p>나폴리(Naples), 이탈리아</p>
</div>
</div>
</body>
|
cs |
♣HTML과 Servlet으로 작성하시오♣
<구현 화면>

<11-1.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<body>
<form action="11-1_2.jsp" method="post">
이름 : <input type="text" name="name" size="10"><br />
아이디 : <input type="text" name="id" size="10"><br />
비밀번호 : <input type="password" name="pw" size="10"><br />
취미 : <input type="checkbox" name="hobby" value="read">독서
<input type="checkbox" name="hobby" value="cook">요리
<input type="checkbox" name="hobby" value="run">조깅
<input type="checkbox" name="hobby" value="swim">수영
<input type="checkbox" name="hobby" value="sleep">취침<br/>
전공 : <input type="radio" name="major" value="kor">국어
<input type="radio" name="major" value="eng" checked="checked">영어
<input type="radio" name="major" value="math">수학
<input type="radio" name="major" value="des">디자인<br/>
<select name="protocol">
<option value="http">http</option>
<option value="ftp" selected="selected">ftp</option>
<option value="smtp">smtp</option>
<option value="pop">pop</option>
</select><br />
<input type="submit" value="전송">
<input type="reset" value="초기화">
</form>
</body>
|
cs |
<11-1_2.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<body>
<%!String name, id, pw, major, protocol;
String[] hobbys;%>
<%
request.setCharacterEncoding("EUC-KR");
name = request.getParameter("name");
id = request.getParameter("id");
pw = request.getParameter("pw");
major = request.getParameter("major");
protocol = request.getParameter("protocol");
hobbys = request.getParameterValues("hobby");
%>
이름 : <%=name%><br />
아이디 : <%=id%><br />
비밀번호 : <%=pw%><br />
취미 : <%=Arrays.toString(hobbys)%><br />
전공 : <%=major%><br />
프로토콜 : <%=protocol%><br />
</body>
|
cs |
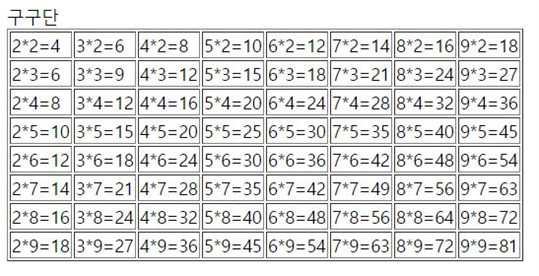
♣구구단을 세로로, <%= %> 태그를 사용하여 출력하시오♣
<구현 화면>

<gugudan.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<body>
구구단
<table border="1">
<%
for(int i = 2; i <= 9; i++){
%>
<tr>
<%
for(int j = 2; j <= 9; j++){
%>
<td><%=j + " * " + i + " = " + (j * i)%></td>
<%
}
%>
</tr>
<%
}
%>
</table>
</body>
|
cs |
'bitcamp > 면접족보' 카테고리의 다른 글
| 면접족보 21/01/06_세션, DBMS (0) | 2021.02.13 |
|---|---|
| 면접족보 21/01/05_쿠키, Float 속성 (0) | 2021.02.13 |
| 면접족보 20/12/31_CSS, JSP태그 (0) | 2021.02.13 |
| 면접족보 20/12/30_JSP 한글처리방식 (0) | 2021.02.13 |
| 면접족보 20/12/29_Servlet 생명주기, CSS개념 (0) | 2021.02.12 |



