1. jQuery 란?
· 버전이나 호환성의 문제로 코드가 제대로 작동하지 않을 때가 많았는데 이 문제를 해결하고자 jQuery를 개발
· jQuery는 다양한 브라우저에서 같은 코드로 동일한 동작을 할 수 있게 하는 "크로스 브라우징" 기능을 가짐
· jQuery는 JavaScript의 라이브러리로 보다 간략하고 단순한 코드로 구현 가능
2. jQuery 사용 선언
· CDN 이용: 구글에 jQuery cdn 검색 → 원하는 버전의 minified 클릭 → 해당 코드 복사 → html 파일 내에 붙여넣기

· CDN 사용하지 않는 방법: VS Code에 js 폴더 생성 → jquery-3.7.1-min.js 파일 생성 → 구글에 jQuery 검색
→ Download jQuery → Download jQuery 3.7.1 slim build → 내용 복사해서 jquery-3.7.1-min.js 파일에 붙여넣기
· 필요한 html 문서에 <script src="./js/jquery-3.7.1-min.js"></script> 추가하여 사용

3. jQuery 시작
· $(document).ready(function(){ //코드 작성 }: ready() 함수는 문서가 로드된 이후 자바스크립트 실행시킴
· ready와 load의 차이점
→ ready() 완전히 로드될 때 실행할 함수를 지정
→ load() 서버에서 데이터를 가져오는 가장 간단한 방법

· 하나의 html 문서에 script를 같이 기재할 수 있지만, js 파일을 따로 생성하여 링크 첨부 가능

4. jQuery Selectors
· id, class, 유형, 속성, 속성 값 등을 기반으로 선택하는 데 사용하며, $("선택자") 형태로 사용
· 요소 선택자: 요소 이름을 기반으로 선택, 문서 내에 있는 p태그 전부 선택 → $("p")
· id 선택자: id 속성을 사용하여 특정 요소 선택 → $("#id")
· class 선택자: 특정 클래스 선택 → $(".class")

· : 선택자 :frist 첫번째 요소 선택 / :last 마지막 요소 선택 / :even 짝수 요소 선택 / :odd 홀수 요소 선택
:first-child 해당 태그의 첫번째 요소 선택 / :last-child 해당 태그의 마지막 요소 선택
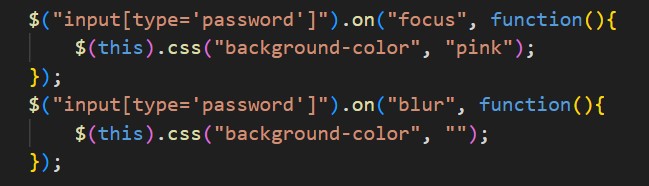
· 속성 선택자: [] 사용, 예를 들어 a 태그의 속성 중 하나인 href를 이용할 때, a[href].css(); 와 같은 형태로 사용
아래 사진과 같이 type이 password인 요소를 선택하는 것도 가능

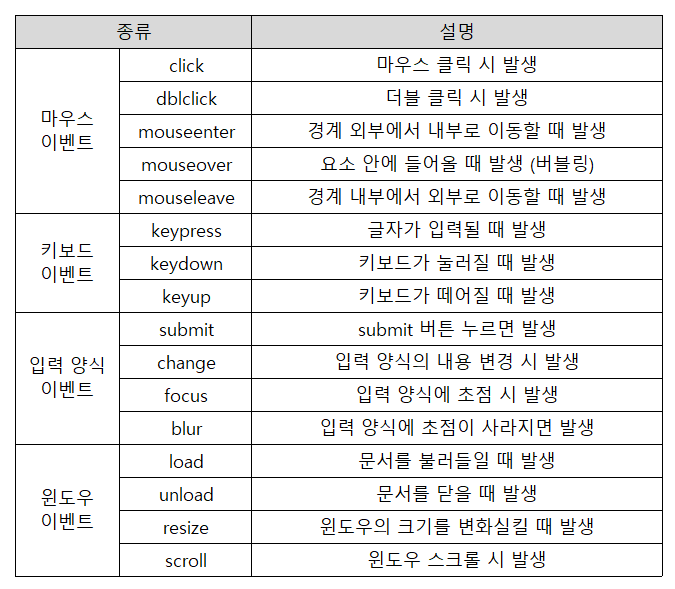
5. jQuery 이벤트

'GSITM_하이미디어 > JavaScript&Jquery' 카테고리의 다른 글
| jQuery 활용하기 (0) | 2024.08.23 |
|---|---|
| 코딩 테스트(JS)_정렬과 알고리즘, 탐색 (0) | 2024.08.20 |
| 코딩 테스트(JS)_정렬 (0) | 2024.08.19 |
| 코딩 테스트(JS)와 MBTI 페이지 배포 (0) | 2024.08.16 |
| 코딩 테스트(JS)와 MBTI 페이지 제작 #2 (0) | 2024.08.14 |



