1. emp에서 더미데이터 2000개 추가하여 페이징 테스트 하시오.
· ex_seq 시퀀스 생성, 15번부터 시작하여 1개씩 증가 (현재 14번까지의 emp정보가 있어서 15번 시작으로 설정)

· 총 2000개의 글을 생성하기 위해 1985로 설정하여 무한루프를 통해 row 생성

· 반드시 commit 실행시켜야 적용되므로 주의할 것!

<구현 화면>

2. Junit을 통해서 emp 더미데이터에서 랜덤으로 deptno 업데이트 하시오.
<EmpMapper.java>
|
1
2
3
4 |
public interface EmpMapper {
public void update();
.
. |
cs |
<EmpMapper.xml>
|
1
2
3
4
5
|
<update id="update" >
<![CDATA[
update emp set deptno = (ROUND(DBMS_RANDOM.VALUE(1, 4),0)*10)
]]>
</update>
|
cs |
<EmpMapperTest.java>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@RunWith(SpringRunner.class) //ioc 컨테이너를 생성
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")
//dataSource에 대한 정보는 root-context.xml에 존재하기 때문에 표기 필수
@Log4j
public class EmpMapperTest {
@Setter(onMethod_ = @Autowired)
private EmpMapper mapper;
@Test
public void testupdate() { //mapper.xml id와 동일한 명으로 사용하기!
mapper.update(); //update 후에 값 가져오기, 대신 return 타입은 void!
List<EmpVO> list = mapper.getlist();
log.info(mapper);
for(EmpVO empVO : list) {
log.info(empVO.getDeptno());
}
}
}
|
cs |
<구현 화면>

3. emp01 테이블을 emp에서 복사하여 emp01로 페이징 테스트 하시오.
· 단, pk/fk 툴 혹은 alter 문으로 key 설정할 것!
<fk툴 설정법: 편집 - 제약조건 - + 버튼 - 새 외래 키 제약 조건 클릭 - 스키마/테이블/제약조건 선택>

<key 설정 전> <key 설정 후>

<EmpController.java>
· EmpVO, EmpService, EmpServiceImpl, EmpMapper, Criteria, PageVO, list2.jsp는 동일하게 작성!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
@Log4j
@AllArgsConstructor
@Controller
public class EmpController {
private EmpService empService;
@GetMapping("/emp/list2")
public String list(Criteria cri, Model model) {
model.addAttribute("list", empService.getlist());
log.info("list2");
model.addAttribute("list2", empService.getlist(cri));
log.info("cri");
int total = empService.getTotal(cri);
model.addAttribute("pageMaker", new PageVO(cri, total));
return "list2";
}
}
|
cs |
<EmpMapper.xml>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<select id="getlist" resultType="edu.bit.ex.emp.vo.EmpVO">
<![CDATA[
select * from emp01
]]>
</select>
<select id="getListWithPaging" resultType="edu.bit.ex.emp.vo.EmpVO">
<![CDATA[
select * from(
select rownum as rnum, A.* from (
select * from emp01
) A where rownum <= #{pageNum} * #{amount}
)where rnum > (#{pageNum}-1) * #{amount}
]]>
</select>
<select id="getTotalCount" resultType="int">
<![CDATA[
select count(*) from emp01
]]>
</select>
|
cs |
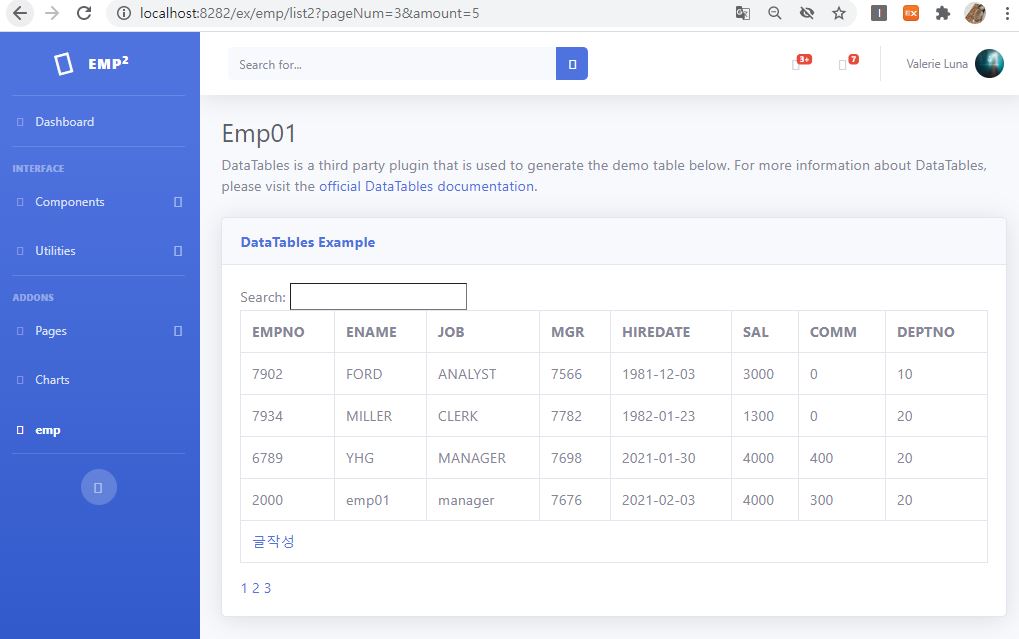
<구현 화면>
· emp를 똑같이 복사했기 때문에 내용이 동일하여 emp01에 row 추가해서 출력해보았다.

4. 아래의 페이지에서 Jquery로 makeList() 함수를 완성하여, 페이지를 출력하시오.

<makeList.jsp>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
function makeList() {
var str = "";
str += "<c:forEach items='${list}' var='vo'>";
str += "<tr>";
str += "<td>${vo.empno}</td>";
str += "<td>${vo.ename}</td>";
str += "<td>${vo.job}</td>";
str += "<td>${vo.mgr}</td>";
str += "<td>${vo.hiredate}</td>";
str += "<td>${vo.sal}</td>";
str += "<td>${vo.comm}</td>";
str += "<td>${vo.deptno}</td>";
str += "</tr>";
str += "</c:forEach>";
$("#list-table").html(str);
//document.getElementById("list-table") = str;
}
</script>
<script>
$(document).ready(function(){
makeList();
});
</script>
</head>
<body>
<table id="list" width="600" cellpadding="0" cellspacing="0" border="1">
<tr>
<td>EMPNO</td>
<td>ENAME</td>
<td>JOB</td>
<td>MGR</td>
<td>HIREDATE</td>
<td>SAL</td>
<td>COMM</td>
<td>DEPTNO</td>
</tr>
</table>
<table id="list-table" width="600" cellpadding="0" cellspacing="0" border="1">
</table>
</body>
|
cs |
<구현 화면>
· 하나의 테이블로 작성하고 싶었으나 예상대로 body 내용이 사라져서 두 개의 테이블을 생성...하였다..

'bitcamp > 면접족보' 카테고리의 다른 글
| 면접족보 21/02/04_MyBatis (0) | 2021.02.15 |
|---|---|
| 면접족보 21/02/03_DB 설계, Mock test (0) | 2021.02.15 |
| 면접족보 21/02/01_오라클 페이징처리 (0) | 2021.02.15 |
| 면접족보 21/01/29_페이징 구현, 유효성 검사 (0) | 2021.02.15 |
| 면접족보 21/01/28_Jquery-UI (0) | 2021.02.15 |



