1. jquery-ui를 이용하여 아래를 구현하시오.(2개)

<사진.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<head>
<title>lightSlider Demo</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<link rel="stylesheet" href="../src/css/lightslider.css"/>
<style>
ul{
list-style: none outside none;
padding-left: 0;
margin: 0;
}
.demo .item{
margin-bottom: 60px;
}
.demo{
width: 800px;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="../src/js/lightslider.js"></script>
<script>
$(document).ready(function() {
$("#content-slider").lightSlider({
loop:true,
keyPress:true
});
$('#image-gallery').lightSlider({
gallery:true,
item:1,
thumbItem:9,
slideMargin: 0,
speed:500,
auto:true,
loop:true,
onSliderLoad: function() {
$('#image-gallery').removeClass('cS-hidden');
}
});
});
</script>
</head>
<body>
<div class="demo">
<div class="item">
<div class="clearfix" style="max-width:474px;">
<ul id="image-gallery" class="gallery list-unstyled cS-hidden">
<li data-thumb="img/thumb/cS-1.jpg" >
<img src="img/cS-1.jpg" width="370" height="350"/>
</li>
<li data-thumb="img/thumb/cS-2.jpg">
<img src="img/cS-2.jpg" width="370" height="350"/>
</li>
<li data-thumb="img/thumb/cS-3.jpg">
<img src="img/cS-3.jpg" width="370" height="350"/>
</li>
<li data-thumb="img/thumb/cS-4.JPG">
<img src="img/cS-4.jpg.JPG" width="370" height="350"/>
</li>
<li data-thumb="img/thumb/cS-5.jpg">
<img src="img/cS-5.jpg" width="370" height="350"/>
</li>
<li data-thumb="img/thumb/cS-6.jpg">
<img src="img/cS-6.jpg" width="370" height="350"/>
</ul>
</div>
</div>
</div>
</body>
|
cs |
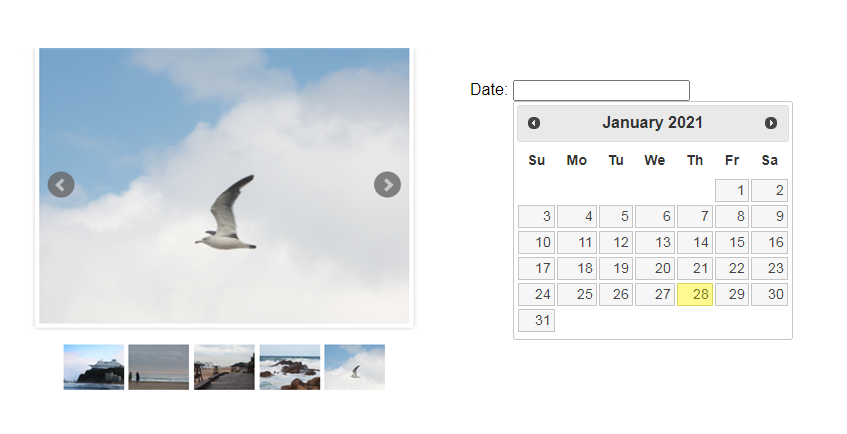
♣구현 이미지♣

<달력.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
|
cs |
♣구현 이미지♣

'bitcamp > 면접족보' 카테고리의 다른 글
| 면접족보 21/02/01_오라클 페이징처리 (0) | 2021.02.15 |
|---|---|
| 면접족보 21/01/29_페이징 구현, 유효성 검사 (0) | 2021.02.15 |
| 면접족보 21/01/27_MyBatis 게시판 구현 (0) | 2021.02.15 |
| 면접족보 21/01/26_xml 과 MyBatis 개념 (0) | 2021.02.14 |
| 면접족보 21/01/25_유효성 검사 (0) | 2021.02.14 |



